Stylizer Mac版(Mac网站样式设计助手)是一款很优秀好用的Mac电脑上的网站样式设计的辅助工具。如果你需要一款好用的网站设计工具,小编带来的这款Stylizer Mac版软件是很不错的选择,功能强大全面,使用后可以帮助用户更轻松便捷的设计网站样式。Stylizer Mac版可以帮助你在极短的时间内完成网站的样式。有需要的朋友欢迎来下载使用。
软件特色:
使用空格键,点击任何地方,设计风格任何东西
Bullseye将您的工作流程转变为一个高效的点、点击和代码流程。
在您保存之前就能立即预览
您的样式表自动打开,您的更改会立即出现--当您输入、点击或拖动鼠标时。
在主要浏览器之间即时切换
并排预览窗格使响应式跨浏览器设计变得轻而易举。
告别重载按钮
在Stylizer中,您的修改会立即在所有浏览器中实时显示--就像您打字或移动鼠标一样。这对各种技能水平的设计师来说,都是一个巨大的生产力提升。
更快地调整尺寸
尺寸抓手允许你通过点击和拖动鼠标来精确调整任何CSS尺寸。点击、按住、拖动--观察你的页面实时更新,并在你的第一次尝试中实现完美。
不用再猜测尺寸大小。找到那个顽固的div包装的准确位置。或者使用它们来完美定位背景图片。
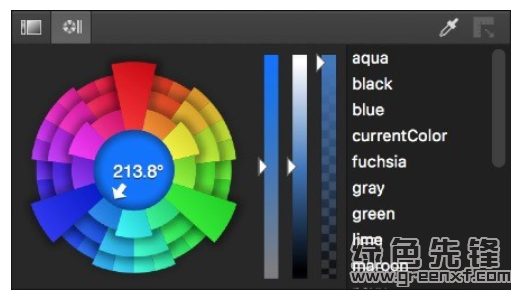
两键换色
在你的样式表中调整任何颜色,只需点击两下,就能找到完美的色调、饱和度和亮度水平,以获得准确的外观:一次点击CSS声明,另一次点击自动出现的颜色选择器。
Stylizer提供了两个基于HSL的取色器和一个不透明度通道滑块,可以生成基于RGB的颜色,即使在传统的浏览器上也能使用。再也不用猜测另一个十六进制颜色代码了!
控制重复性任务
遥控器使许多重复性的任务变成了一键操作。这里的大多数按钮都可以兼作大小手柄,让你可以节省操作时间,例如,将鼠标停留在 "背景-位置 "按钮上插入一个新的声明,然后通过拖动鼠标立即开始调整它。
它也很智能:当一个声明已经存在时,它的按钮会出现被按下的情况,Stylizer会调整你的东西,而不是插入。或者,右键点击被按下的按钮,甚至不需要寻找就可以删除一个声明。
编写无错误的CSS
Stylizer了解所有最新的CSS 3标准,并提供一个实时的警告列表,在你打字时毫不延迟地更新。你还会看到一个微妙的红色下划线,如果你的CSS没有被验证,你就会看到。Stylizer甚至可以识别许多常见的CSS "黑客",以确保Warning列表只包含可操作的错误。