技术实现
整个luo.qy v1.0项目采用MVVM模式,实现了前端和后端的完全分离,后端只负责响应前端的API请求。整个前端技术栈已经从React to Vue的v0.0版本变为;后端技术栈还包含了javascript生态,从python+flask到node+koa(提供API接口)、python+urllib+beautiful(爬行数据)、mongodb(存储数据);
由于v0.0版本不使用状态管理,有些功能的实现有些繁琐,但也会造成一些问题,所以新版本当然使用了vue+vuex的组合来实现前端状态管理;
用户功能的实现
为了实现用户的功能,研究了网络下用户的登录机制。
当服务器第一次访问该网站时,它将返回一个密钥为“looossess”的cookie。当用户登录时,将通过post方法向“http://www.luoo.net/login/”发送一个请求,其中包含cookie和用户的帐户和密码数据。如果登录成功,服务器将返回包含用户信息的JSO。n个数据,同时返回另一个密钥作为“lult”cookie;
当用户收集或取消收集时,他会向相应的API发送一个POST请求,键为“lult”cookie。成功后,服务器将返回一个JSON数据,以指示操作成功。
为了得到用户的集合,我们利用爬虫的思想,通过节点的请求模块访问用户的集合页面,通过解析dom得到用户的集合列表。
有关详细信息,请访问user.js文件。
自动更新和热更新
Electron有几个自动更新模块可用,但它们都觉得太麻烦了,所以它使用了一个轻量级的自动更新模块,我在另一个项目page中实现了这个模块。QY,实现增量更新和热更新。
按照热替换文件的原则,如果只更新渲染过程,则只更新WebContents。重新加载()可以在更新后执行,甚至可以在不重新启动软件的情况下实现无痛更新!

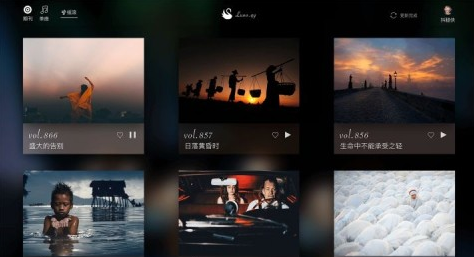
软件介绍
Dropping是另一个比较“Volkswagen”和“Volkswagen”的流行音乐网站,拥有一小部分但忠诚的粉丝,包括自力更生的程序员,他们也在没有正式启动计算机客户端的情况下创建第三方客户(但实际上有一个Windows Sphone客户端…)。账户-罗。QY。luo.qy的界面风格非常像微软的流畅设计,它是所有音乐客户端的第一层。一般来说,功能也下降了。这是一个非常舒适的客户。可以感觉到,写这本书的作者真的喜欢落网。