框架编程教学
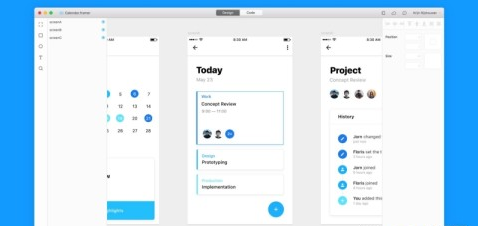
和素描一样,framer以层次的形式呈现设计。与草图不同,每个图层不仅具有样式属性,如大小、位置、背景颜色,还具有状态属性。每一层可以是另一层的父层,也可以是另一层的子层,这可以看作一组草图。动态效果的表现是通过不同状态之间的转换来实现的,不同状态之间的属性变化形成互补动画。在framer的代码中,有一些特殊的符号或单词需要注意。让我们以下面的代码为例:
#设置背景色屏幕。背景色=层。onclick(事件、层)->。
分层。州。开关(“StateB”)
1。Dot:
它可以翻译为“de”。
屏幕。上面代码中的背景色被转换为屏幕的背景色。应该注意的是,原点后面不仅可以有属性值,还可以有一个操作。A层。上面代码中的onclick转换为“click layer A”。
2。等效符号:
这里的等号表示赋值,就像数学中的x=1表示1到x的赋值一样。background color=“[333]在上述代码中为屏幕背景色提供33的颜色,即将屏幕背景色设置为333。
3。井号:
数字是注释,是代码的记忆。即使在很长一段时间之后,您也可以通过查看注释来查看代码在做什么。系统不处理注释,注释只供人们查看。
4。关键词:
所谓的关键字是框架中的一些关键字,命名时不能使用这些关键字。在上面的代码中,backgroundcolor、onclick和states是关键字,在framer编辑器中通常是蓝色的。随着我们了解的越来越多,我们也会接触到很多关键词。
关键词
5。功能:
回想一下数学中的函数:f(x,y)=x+y,f(x,y)接收参数x和y,计算x+y并将结果返回到f(x,y)。在framer中,函数的概念是相似的。它接受一个或多个参数并返回或不返回。
一般来说,我们需要先定义函数,然后到处引用函数。当我们引用它时,我们可以传递不同的参数。
framer的函数表达式一般定义如下:
总和=(a,b)->
A+B
这意味着函数sum接收两个参数a和b,并在计算a+b后返回结果。当我们引用一个函数时,我们直接写sum(2,3),所以sum(2,3)的值为5。
6。物体:
最后,它涉及到程序员所面临的最终问题——对象,它是代码中属性和操作的集合。创建对象时,请使用新的关键字,例如创建女朋友层对象:
#create my friend and friend=新层
姓名:“美女”
宽度:60
高度:170
她有一些特质:美,宽60,高170。当我们使用她的属性之一时,我们只需要使用小点,比如她的身高就是女朋友。高度。
同时,她还包括一些手术,如女朋友。CenterX(12),也就是说,她站在屏幕中央,向右移动12(CenterX()在框架中定义)。有所有层对象,可以详细查阅。
现在回到我们的任务:在屏幕上画一个蓝色的圆圈,当你点击它时,它会逐渐变绿,同时变成一个正方形。
假设圆的半径是80,蓝色是14c4ff,绿色是36e43c,我们先画一个蓝色的圆。
在框架中,层默认为一个矩形,因此我们可以先绘制一个正方形,然后将它的角半径设置为宽度的一半,以成为一个圆。代码是指:
#create layerlayera=新建层
宽度:160
高度:160
X:240
Y:300
背景色:“14c4ff”
边界半径:80
我们称之为层。新层是新层。连接这个层是一个新的层,并将其分配给层A。以下代码向后缩进(通过按Tab键),它表示层A的属性。我们将宽度和高度设置为160,X和Y是位置。我随机设置它,以便将其设置在屏幕中央。将背景色设置为蓝色,角的半径设置为80。一个圆出现在右侧。
初始状态:圆形
接下来,我们向它添加一个新状态。
#添加状态层A。状态。添加
状态B:
边框半径:0
背景色:“36E43C”